|
|
07/16(Wed) 16:05
■ タグページのカスタマイズ(seesaaブログ)
タグクラウドのタグ名がクリックされたときに開くタグ記事一覧ページは、Seesaaブログのデフォルトのままだと項目が表示されるだけで、ユーザーフレンドリーとは言えません。ユーザーに分かり易いタグページと成るようカスタマイズを行います
- 下記手順で、実際にタグページのカスタマイズを行ったブログ「趣味の園芸と四季の花」
- タイトルを分かり易くし、何の記事リストなのか明確にする
- 日付形式の変更(時刻の削除)
- 記事タイトルに加え、本文の冒頭部分を表示する
- 文末のタグクラウド表示内のタグ名に記事数を追記する

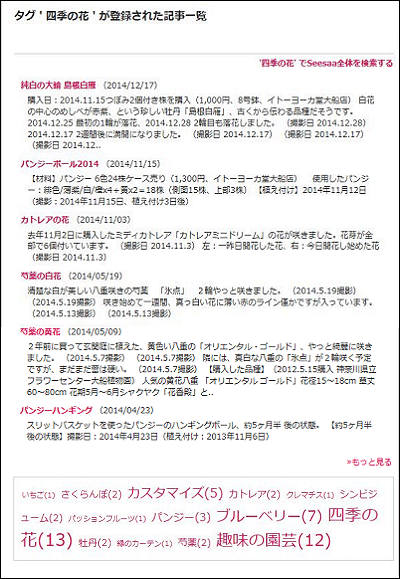
【変更後(カスタマイズ後)】

【変更方法】
「デザイン」→「PC」→「HTML」から使用中デザインのタイトル名を選択すると、HTMLソースが表示されます。当ブログの「HTMLソース全文」を参照しながら、以下の5カ所の変更を行います。
※HTMLソースでは、オリジナル行の文頭に「<!--」、文末に「-->」を追記しコメント行に変更しています(変更(4)は逆にコメント行から実行文に変更)。その下の行に変更後のコードが記述されています。(HTMLソースを「変更」というワードで検索すると変更箇所を簡単に見つけられます)
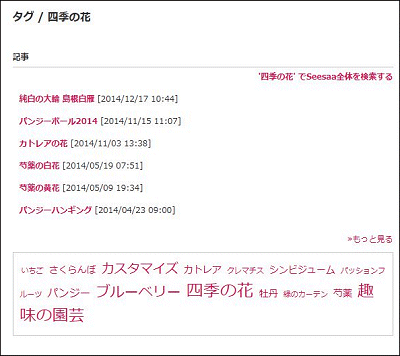
![]() タイトルを分かり易くし、何の記事リストなのか明確にする
タイトルを分かり易くし、何の記事リストなのか明確にする
- 「タグ / 四季の花」→「タグ ' 四季の花 ' が登録された記事一覧」に変更(変更(1))
- 「記事」を削除(変更(2))
- 「[2014/12/17 10:44]」→「(2014/12/17)」に変更(変更(3))
- オリジナルでは「本文の冒頭部分の表示」行がコメント化されてるので実行文に戻す(変更(4))
- 「趣味の園芸」→「趣味の園芸(12)」等に変更(変更(5))