|
|
05/09(Fri) 18:11
■ タグクラウドの項目ソートと文字サイズの変更(seesaaブログ)
seesaaブログのタグクラウドは、タグの文字が大きすぎたり、多すぎたりして、レイアウトに合わない場合があります。標準では、文字コード順にタグが並び、タグの登録記事数に応じて文字の大きさが変更されるようになっています。これを登録記事の多い順に並べ替えて、かつ登録記事数をカッコ書きで表示します。
また、文字サイズは、Seesaaの内部で計算して指定しているため、文字サイズの変更が効きませんが、この内部関数にパラメータを与えてやれば、文字サイズを簡単に変更することができるので、その方法を紹介します。
- 下記手順で、実際にタグクラウドの項目ソートと文字サイズの変更を行ったブログ「趣味の園芸と四季の花」
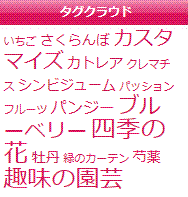
【変更前(デフォルト)】→ |
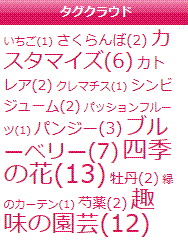
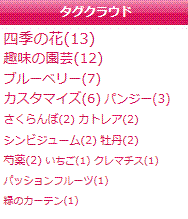
【登録記事数追加】→ |
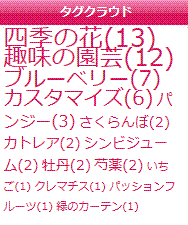
【記事数の多い順に並べ替え】→ |
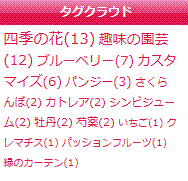
【文字サイズの変更】→ |
【単語の途中で改行しない】 |
![]() 登録記事数追加
登録記事数追加
- 「デザイン」→「PC」→「コンテンツ」→ブログパーツの「タグクラウド」をクリックします。
- 「コンテンツHTML編集」をクリックしてソースを表示します。
- 下のソースコードの中に、下段のように赤字部分を追加します。
<% loop:list_tags -%><a href="<% blog.tag_url(tag) %>" class="_tag" title="<% tag.word | html %>/<% count %>"><% tag.word | html %></a> <% /loop -%>
<% loop:list_tags -%><a href="<% blog.tag_url(tag) %>" class="_tag" title="<% tag.word | html %>/<% count %>"><% tag.word | html %> (<% count %>)</a> <% /loop -%>
- 保存して完了です。
seesaaブログのタグクラウドは、「 <a style="font-size:内部計算されたpx値" class="_tag" title="タグ名/登録記事数" href="タグurl">タグ名</a> 」の形式で class属性「_tag」、title属性「タグ名/登録記事数」で記述されています。seesaaブログ以外で下記ソースコードを利用する場合は、そのブログのclass属性に合わせ、title属性からの登録記事数抽出のソースコードの変更が必要です。
- 「デザイン」→「PC」→「コンテンツ」→ブログパーツの「タグクラウド」をクリックします。
- 「コンテンツHTML編集」をクリックしてソースを表示します。
- 下のソースコード中の赤字部分に、下段のソースコードを追加します。
<script type="text/javascript" language="javascript"><!-- tag_cloud("tag_cloud_<% content.id %>"); < ここに下記ソースコードを挿入 > --></script>/* タグクラウドの項目ソート by 菊池さんの工作室(2015.1.20) */ function tag_cloud_sort(id) { var parent, child, a, c, e, i, tmp = "", tags = new Array(); parent = document.getElementById(id); //指定idの要素取得 child = parent.getElementsByTagName('a'); //指定idのAタグ要素の全取得 for (i = 0; i < child.length; i++) { e = child.item(i); //Aタグ要素 if (e.id == 'tag' || e.className == '_tag') { a = e.outerHTML; //AタグのHTML文 c = parseInt(e.title.split('/').pop()); //登録記事数抽出 tags.push([a,c]); } } //二次元配列 tags[a,c] を2列目(col=1)で降順ソート xsort(tags,1,-1); //並べ替え後のHTML文生成 for (i = 0; i < tags.length; i++) {tmp += tags[i][0] + " ";} parent.innerHTML = tmp; } //end of tag_cloud_sort function xsort(sqs,col,order) { //sqs:配列、col:並べ替えの対象となる列、order:1=昇順 -1=降順 sqs.sort(function(a,b){ return((a[col]-b[col])*order); }); return(sqs); } //end of xsort //降順並べ替えの実行 tag_cloud_sort("tag_cloud_<% content.id %>"); - 保存して完了です。
- タグクラウドのブログパーツで使われている seesaa内部関数 tag_cloud()は、tag_cloud ( id, レベル, 最小文字サイズ ) と文字サイズ計算に係るパラメーターが指定できるようになっています。
- 「レベル」は、文字サイズを計算する際の、最大文字サイズのリミッターのようなもので、値が小さいほど最大文字が小さくなり、指定しないと「15」が設定されます。「最小文字サイズ」は、最小の文字の大きさ(px値)で、これ以下には小さくなりません。指定しないと「11」が設定されます。この内部関数のパラメーターを利用して、文字の大きさを変更します。
- 「登録記事数追加」と同じソースの数行下に「tag_cloud("tag_cloud_<% content.id %>");」文がありますので、下記のようにパラメーターを追加します。
tag_cloud("tag_cloud_<% content.id %>"); ↓ tag_cloud("tag_cloud_<% content.id %>",5,10); - 4.保存して完了です。
- 「登録記事数追加」と同じソース行の中に、赤字部分を追加します。
<% loop:list_tags -%><a href="<% blog.tag_url(tag) %>" class="_tag" title="<% tag.word | html %>/<% count %>"> <nobr><% tag.word | html %>(<% count %>)</nobr></a> <% /loop -%>
- 保存して完了です。