|
|
07/17(Thu) 01:47
■ パソコンでスマートフォン表示を見る方法(Safari/Google Chrome)
パソコン用のブラウザのユーザーエージェント(端末情報)を変更して、パソコンからスマホ版表示を見れるようにすると、スマホでどのようにサイトが表示されるのかが確認でき便利です。
![]() 【Safari編】
【Safari編】
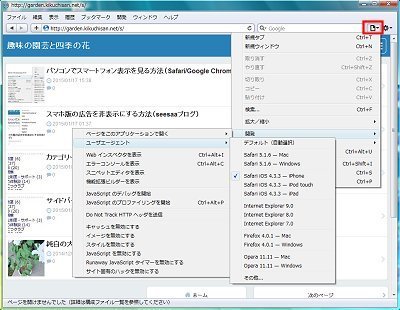
 Safari には標準でユーザーエージェントを変更する機能が用意されています。メニューバーに「開発メニュー」アイコン(赤枠)が表示されてないときは、メニューバーの「歯車アイコン」→「設定」→「詳細」タブを選択 →「メニューバーに"開発"メニューを表示」にチェックを入れると表示されます。
Safari には標準でユーザーエージェントを変更する機能が用意されています。メニューバーに「開発メニュー」アイコン(赤枠)が表示されてないときは、メニューバーの「歯車アイコン」→「設定」→「詳細」タブを選択 →「メニューバーに"開発"メニューを表示」にチェックを入れると表示されます。
【使用方法】
- メニューバーの「開発メニュー」アイコンをクリックし、「開発」→「ユーザーエージェント」→「iPhone」と選択します。
- これで Safari のユーザーエージェントの変更は完了。Safari からスマホ用のサイトが見られるようになります。
- 元に戻す時は「開発」→「ユーザーエージェント」→「デフォルト(自動選択)」を選択します。
- デフォルトで用意されているユーザーエージェントは、Safari / Safari iOS / IE / Firefox / Opera です。 新しく追加したい場合は、ユーザーエージェント一覧などを参考に「その他」から追加します。
 Google Chromeの拡張機能 Chrome UA Spoofer「User-Agent Switcher for Chrome」をインストールすると、ユーザーエージェントを簡単に変更することができ、iPhoneだけではなく、Androidやタブレット端末でどのように表示されるかをチェックできます。
Google Chromeの拡張機能 Chrome UA Spoofer「User-Agent Switcher for Chrome」をインストールすると、ユーザーエージェントを簡単に変更することができ、iPhoneだけではなく、Androidやタブレット端末でどのように表示されるかをチェックできます。【使用方法】
- Chrome ウエブストアから「User-Agent Switcher for Chrome」をインストールします。
- ツールバー上の
 アイコンをクリックし、目的とするデバイスを選択すればOK です。
アイコンをクリックし、目的とするデバイスを選択すればOK です。
- 元に戻す時は
 アイコンをクリック →「Chrome」→「Default」を選択します。
アイコンをクリック →「Chrome」→「Default」を選択します。
- デフォルトで用意されているユーザーエージェントは、IE / Firefox / Opera / Safari / iPhone / iPad / Android / Windows Phone です。
新しく追加したい場合は、ユーザーエージェント一覧などを参考に「
 右クリック」→「オプション」から追加します。
右クリック」→「オプション」から追加します。